-
收集表单数据
-
v-model的三个修饰符:
lazy:失去焦点在收集数据
number: 输入字符串转为有效数字
trim:输入首尾空格过滤
-
< input type="text" v-model="person.account">则v-model收集的是value值,用户输入的就是value值
-
< input type="checkbox">
1.没有配置value属性时,收集的是checked(布尔值)
2.配置value属性时
v-model初始值为非数组,收集的是checked(布尔值)
v-model初始值为数组,收集的是value值组成的数组
-
<template> <div id="root"> <!-- prevent阻止默认行为,阻止提交信息后跳转页面 --> <form @submit.prevent="demo"> <!-- demo作为标签放入input 中,这样写的目的是点击"账号:"也可以选中输入框--> <label for="demo">账号:</label> <input type="text" id="demo"> <br/><br/> <!-- trim作用是输入空格data不进行收集 --> 账号:<input type="text" v-model.trim="person.account"> 密码:<input type="password" v-model="person.password"> <!-- 第一个number只能输入数字类型,第二个number将输入的数字类型替换data中默认的字符类型 --> 年龄:<input type="number" v-model.number="person.age"> <br /><br /> <!-- value用于监测数据改变,name为属性名,value为属性值 --> 性别: 男<input type="radio" name="sex" v-model="person.sex" value="male"> 女<input type="radio" name="sex" v-model="person.sex" value="female"><br/><br/> 爱好: <!-- 不加value值进行区分,勾选一个,所有选项都为true。收集的是布尔值。--> 学习:<input type="checkbox" v-model="person.hobby" value="study" > 读书:<input type="checkbox" v-model="person.hobby" value="game" > 年龄:<input type="checkbox" v-model="person.hobby" value="age " > <br/><br/> 所属的地址: <select v-model="person.city " > <option value="beijing">北京</option> <option value="guangxi">广西</option> <option value="shenzhen">广州</option> <option value="nanning">南宁</option> </select><br><br> <!-- lazy让信息输入完后,data在收集数组 --> 其他信息:<textarea v-model.lazy="person.other"></textarea> <br><br> 阅读并接受:<input type="checkbox" v-model="person.anniu"><a href="#">《用户协议》</a> <button>提交</button> </form> </div> </template> <script> export default { name: 'selectMain', data () { return { person: { account: '', password: '', age: '', sex: 'female', hobby: [], city: '', other: '', anniu: '' } } }, methods: { demo(){ // 将表格的数据打印成json类型 console.log(JSON.stringify(this.person)); } }, </script> 过滤器
-
过滤器用于样式的叠加变化
-
安装dayjs
-
npm install dayjs --save -
以下代码为vue的局部过滤器,代码通过引用dayjs。分别用methods和computed实现日期格式的改变,之后用过滤器实现日期格式的改变
-
<template> <div> <!--用计算属性写出 --> <h3>现在是:{{ flashTime }}</h3> <!-- 用methods写出 --> <h3>现在是:{{ getflash() }}</h3> <!-- 过滤器 定义的timeFormate是一个函数,将time作为参数传给timeFormate,该函数的返回值替换{{}}里面的内容。|号为管道符--> <h3>现在是:{{ time | timeFilters | upDatetime }}</h3> </div> </template> <script scoped> //通过npm install dayjs --save import dayjs from 'dayjs'; export default { name: 'selectMain', data () { return { //设置时间 time: 12345678945645 } }, //周期钩子,用于初始化time时调用flashTime()函数 mounted(){ dayjs.flashTime() }, computed:{ flashTime(){ // format()的括号是格式,如把YYYY-MM-DD改成YYYY年MM月DD日 return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss') } }, methods: { getflash(){ return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss') } }, // 过滤器 filters: { timeFilters(value){ return dayjs(value).format('YYYY年MM月DD日 HH:mm:ss') }, // 利用过滤器可以串联的性质,添加从索引0开始,只显示四位 upDatetime(value){ return value.slice(0,4); } } } </script> -
全局过滤器
-
<template> <div> <!-- 过滤器 定义的timeFormate是一个函数,将time作为参数传给timeFormate,该函数的返回值替换{{}}里面的内容。|号为管道符--> <h3>现在是:{{ time | timeFilters | upDatetime }}</h3> </div> </template> <script scoped> Vue.config.productionTip = false // 导入第三方库,dayjs。 import dayjs from 'dayjs'; // 导入Vue设置过滤器的全局变量 import Vue from 'vue' // 设置全局变量,upDatetime为函数名, Vue.filter('upDatetime',function(value){ return value.slice(0, 4); }) export default { name: 'selectMain', data () { return { //设置时间 time: 12345678945645 } }, // 过滤器 filters: { timeFilters(value){ return dayjs(value).format('YYYY年MM月DD日 HH:mm:ss') } } } </script>
c#
知识图谱
装饰器模式
固态硬盘
lua metatable
python 笔记
abapgit
luajit
小端
记事本
离线仿真项目
进程同步
GcPDF
期末网页作业
端口转发
全屋智能接口
邮件营销
格式
ATM系统
junit
Vue中表单数据和过滤器的简单使用
相关文章
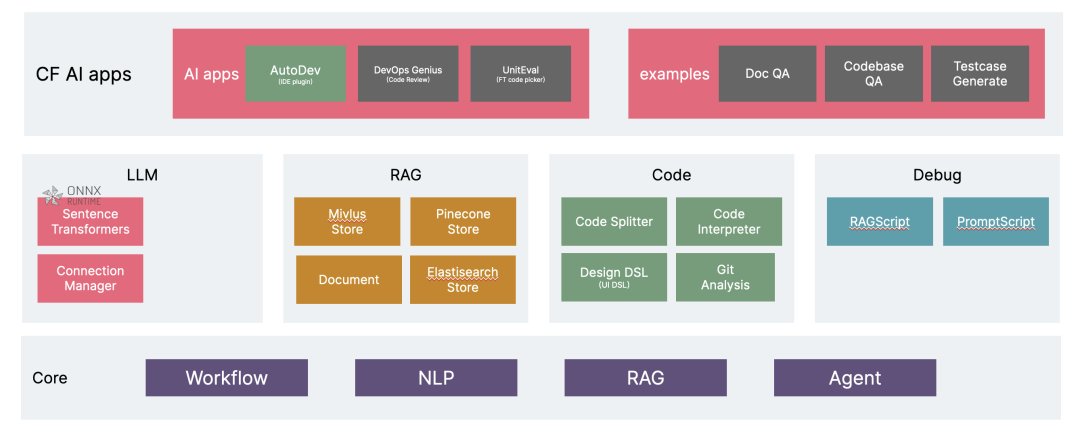
开源 AI 研发提效方案 Unit Mesh 总结
回顾 2023 年,可以明显地看到生成式 AI 带给软件工程带来的新思考,每个组织也在探索结合生成式 AI 的可能性。Unit Mesh (https://github.com/unit-mesh) GitHub 组织正是基于我与我的同事的研究,所构建的一系列围绕于生成式 AI 应用于软件研…
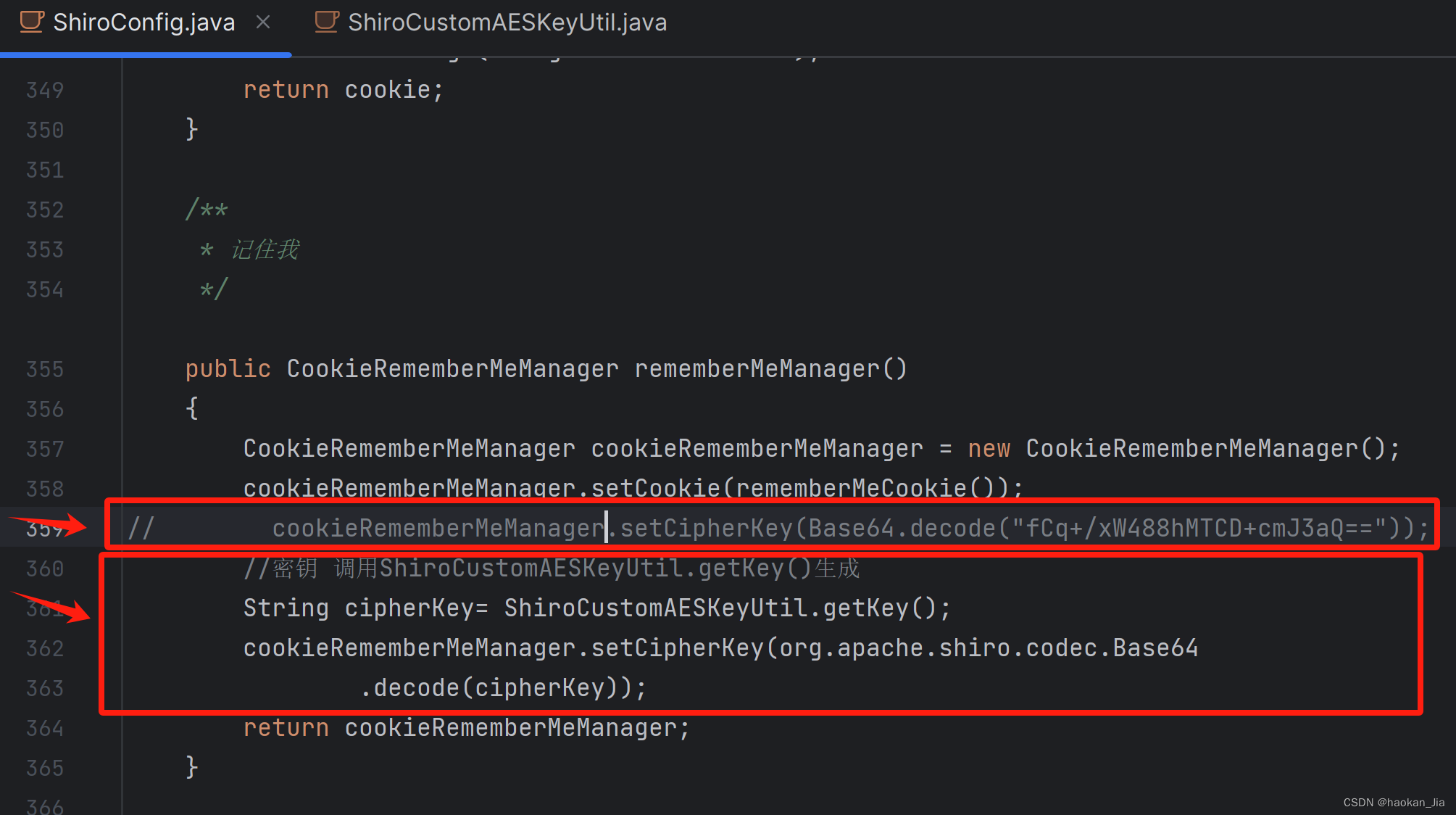
apache shiro 反序列化漏洞解决方案
apache shiro 反序列化漏洞解决方案 反序列化漏洞解决方案产生原因解决方案1:1.升级shiro至最新版本1.7.1解决方案2:修改rememberMe默认密钥,生成随机密钥。 反序列化漏洞解决方案
反序列化漏洞介绍 序列化:把对象转换为字符串或…
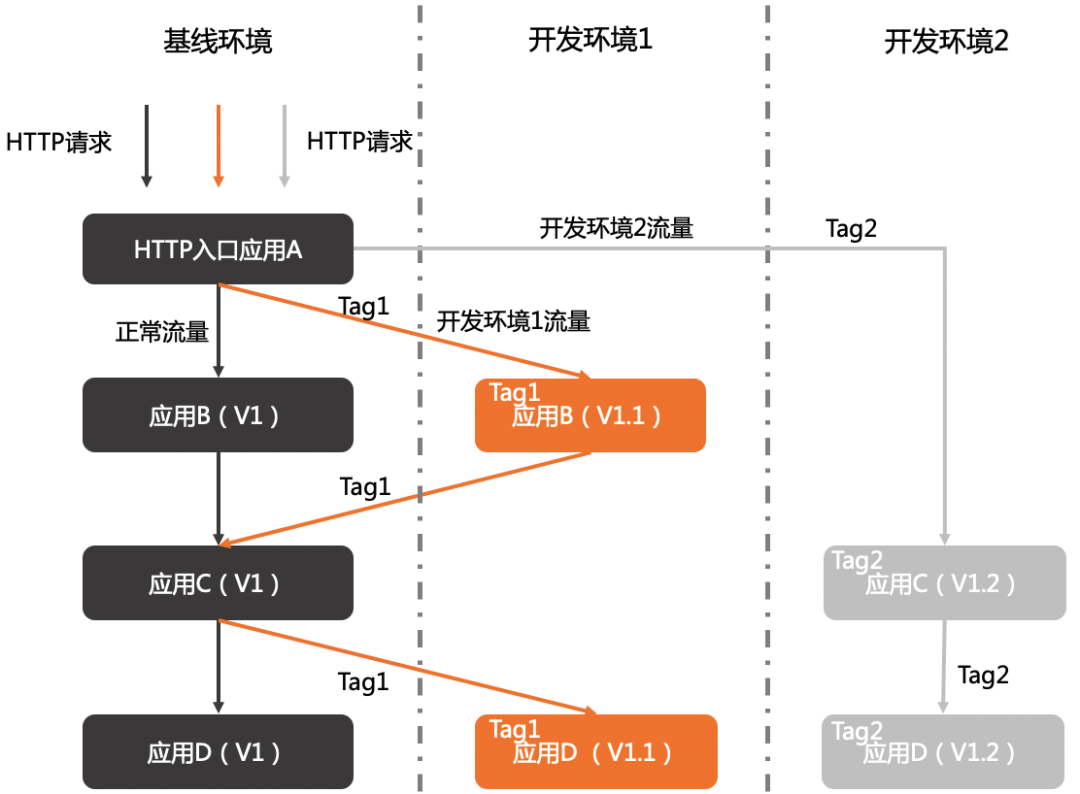
提高软件交付速度的6种架构策略
本文向您展示如何评估软件交付性能,并向您介绍可用于提高软件交付性能的六种策略。 如何评估软件的交付速度 软件交付速度能够促进业务发展,那么我们如何评估软件的交付速度呢?主要有以下4个指标 一个功能从开发到上线运营使用需要多久&#…
5.6 Linux rsync 服务
1、rsync 概念介绍
官方网站:rsync
rsync(Remote Sync) 是一个Unix/linux系统下的文件同步和传输工具。Rsync通过“rsync算法”提供了一个客户机和远程服务器的文件同步的快速方法。
采用C/S模式
端口tcp:873
a. rsync 特性
① 可以镜像保存整个目录树和文件系…
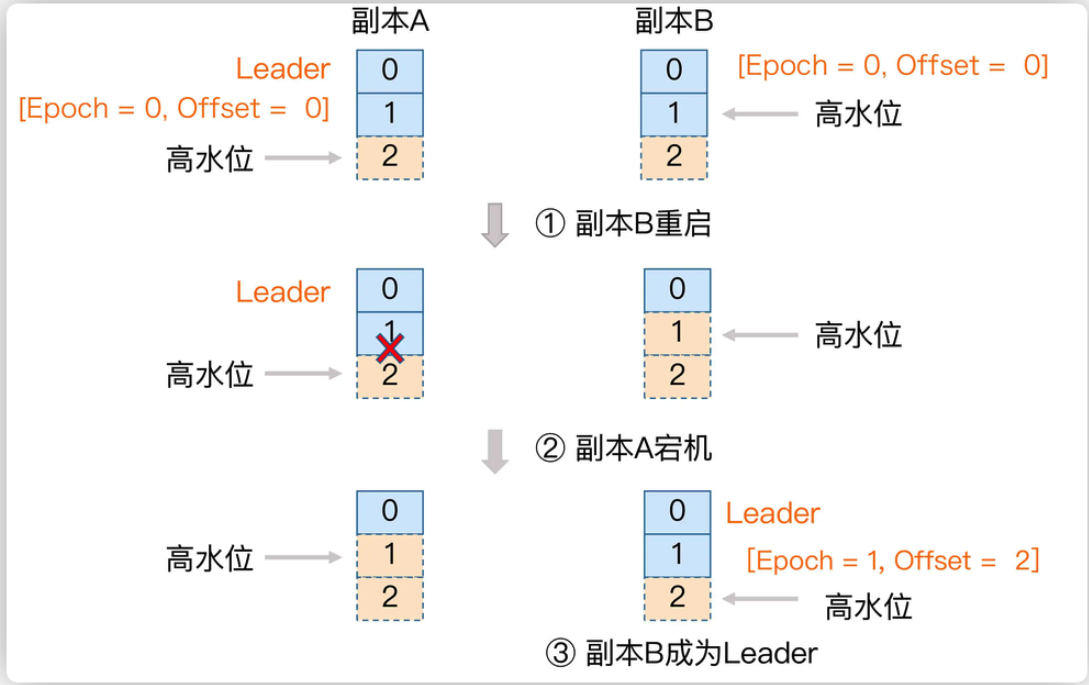
Kafka--从Zookeeper数据理解Kafka集群工作机制
从Zookeeper数据理解Kafka集群工作机制 这一部分主要是理解Kafka的服务端重要原理。但是Kafka为了保证高吞吐,高性能,高可扩展的三高架构,很多具体设计都是相当复杂的。如果直接跳进去学习研究,很快就会晕头转向。所以,…
winfrom大恒工业相机SDK二次开发、C#联合halcon开发
一、开发环境
1.在大恒图像官网下载SDK安装包,安装SDK后,打开安装目录找到Samples文件夹,然后找到Samples\CSharp SDK\x64\DoNET\.NET4.0文件夹下找到GxIAPINET.dll,如图: 2.打开VS2019软件,建立winfrom项…